Template Blog SEO Simple Bersih Putih Responsive Fast Loading.
INI dia Template Blog SEO Friendly terbaru, Simple, Bersih, Putih, Responsive-Mobile Friendly. Fast Loading. Cocok buat blog pribadi dan niche blog apa saja. AdSense ready sudah pasti. Gratis Free Download & Premium.
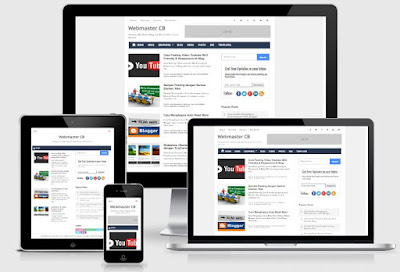
Tak banyak capak, berikut ini penampakan dan fiturnya. Responsiveness, Skor SEO 100%. Page Speed Score A (92%).
INI dia Template Blog SEO Friendly terbaru, Simple, Bersih, Putih, Responsive-Mobile Friendly. Fast Loading. Cocok buat blog pribadi dan niche blog apa saja. AdSense ready sudah pasti. Gratis Free Download & Premium.
Tak banyak capak, berikut ini penampakan dan fiturnya. Responsiveness, Skor SEO 100%. Page Speed Score A (92%).
Webmaster CB - Template Blog SEO Simple Bersih Putih Responsive Fast Loading
Fitures
- Full SEO Optimized
- Responsive - Mobile Friendly
- Fast Loading, Ringan, Cepat
- Simple, Sederhana, Mobile First!
- Auto Read More Thumbnail Image
- Top Navigasi Responsive with Social Media Link
- Main Menu Responsive
- Numbered Page Navigation
- Related Post Thumbnail Image Responsive
- Blog Pager / Next Prev Judul Posting
- Widget Popular Post Keren
- Structured Data NO ERROR. All good!
- Social Share Button Lengkap
- Dynamic Heading Tag H1 - Posting More SEO Friendly!
- and more....
Dilarang hapus Credit Link. Versi Premium ada di Galeri Template CB.
KODE SUBSCRIPTION BOX
(Jika mau Pasang Kotak Kode Berlangganan plus Media Sosial di Sidebar seperti di Blog Demo)
1. Add a Gadget > Pilih HTLM/JavaScript
2. Masukkan kode berikut ini:
<style>
.tbisubscribe {
border: 1px solid #D3D3D3;
padding: 8px;
width:95%;
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
-ms-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;
}
.tbimailbox,.tbisubmit{padding:5px}
</style>
<link href="http://fonts.googleapis.com/css?family=Oswald" rel="stylesheet" type="text/css" />
<div class="tbisubscribe">
<div style="color: #666666; font-weight: bold; font: 22px Oswald, cursive; margin: 0px 0px 10px 15px;">
Get Free Updates in your Inbox</div>
<div style="color: #666666; font-weight: bold; font: 11px Oswald, cursive; margin: 0px 0px 10px 15px;">
Receive Quality Posts Straight in your Inbox by submitting your Email ID below</div>
<div style="margin: 10px 0 0 6px;">
<!--Subscription Box-->
<br />
<form action="http://feedburner.google.com/fb/a/mailverify" class="emailform" method="post" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=contohblognih', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" style="margin: 0pt;" target="popupwindow">
<input name="uri" type="hidden" value="contohblognih" />
<input name="loc" type="hidden" value="en_US" />
<input class="tbimailbox" name="email" onblur="if (this.value == "") {this.value = "Enter your email...";}" onfocus="if (this.value == "Enter your email...") {this.value = ""}" type="text" value="Enter your email..." />
<input alt="" class="tbisubmit" title="" type="submit" value="Subscribe" />
</form>
</div>
<div style="border: none; color: #666666; font: 22px Oswald, cursive; margin: 25px 0 0 5px;">
Follow:</div>
<div style="margin: -32px 0 0 85px;">
<!--Facebook URL-->
<a href="http://www.facebook.com/cbblogger" target="_blank" title="Join us on Facebook"><img alt="facebook" src="http://3.bp.blogspot.com/-ChHaXU5VfIE/UJkIg5tptTI/AAAAAAAABEg/kzXjQ2QxEPo/s1600/facebook.png" /></a>
<!--Twitter URL-->
<a href="http://www.twitter.com/contohblogcb" rel="nofollow" target="_blank" title="Follow us on Twitter"><img alt="twitter" src="http://3.bp.blogspot.com/-aG-POFOiBHc/UJkIkayVTGI/AAAAAAAABE4/hhun4Hjaudw/s1600/twitter.png" /></a>
<!--Google+ URL-->
<a href="https://plus.google.com/106869251529186655236" rel="author" target="_blank" title="Follow us on Google+"><img alt="gplus" src="http://2.bp.blogspot.com/-gxpckVUYzWI/UJkIh5kHQ5I/AAAAAAAABEo/IlR9Bt-FVBE/s1600/googleplus.png" /></a>
<!--LinkedIn URL-->
<a href="http://www.linkedin.com/in/cbblogger" rel="nofollow" target="_blank" title="Follow us on LinkedIn"><img alt="linkedin" src="http://1.bp.blogspot.com/-c7m7fLXHewI/UJPaWsVTZ6I/AAAAAAAAA-M/uvdMMglb8fE/s1600/linkedin-circle-2.png" /></a>
<!--RSS URL-->
<a href="http://feeds.feedburner.com/contohblognih" rel="nofollow" target="_blank" title="Subscribe to RSS"><img alt="rss" src="http://4.bp.blogspot.com/-aN0dAN4mIno/UJkIje-dmSI/AAAAAAAABEw/gyK0zwpvjdE/s1600/rss.png" /></a>
</div>
</div>
<!-- End -->
3. Ganti warna merah dengan ID/username medsos milik Anda.
4. Save!
Good Luck & Happy Blogging! (www.contohblog.com).*





0 comment:
Post a Comment